- Breadcrumb 面包屑
- 概述
- 代码示例
- API
- Breadcrumb props
- BreadcrumbItem props
Breadcrumb 面包屑
概述
显示网站的层级结构,告知用户当前所在位置,以及在需要向上级导航时使用。
代码示例

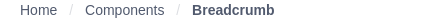
基础用法
最基础的用法,通过设置to属性添加链接。
<template><Breadcrumb><BreadcrumbItem to="/">Home</BreadcrumbItem><BreadcrumbItem to="/components/breadcrumb">Components</BreadcrumbItem><BreadcrumbItem>Breadcrumb</BreadcrumbItem></Breadcrumb></template><script>export default {}</script>

带图标的
可自定义每项的内容,比如带有一个图标。
<template><Breadcrumb><BreadcrumbItem to="/"><Icon type="ios-home-outline"></Icon> Home</BreadcrumbItem><BreadcrumbItem to="/components/breadcrumb"><Icon type="logo-buffer"></Icon> Components</BreadcrumbItem><BreadcrumbItem><Icon type="ios-cafe"></Icon> Breadcrumb</BreadcrumbItem></Breadcrumb></template><script>export default {}</script>

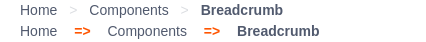
分隔符
通过设置separator属性来自定义分隔符,比如 > ,也可以接受自定义的HTML字符串。
<style>.demo-breadcrumb-separator{color: #ff5500;padding: 0 5px;}</style><template><Breadcrumb separator=">"><BreadcrumbItem to="/">Home</BreadcrumbItem><BreadcrumbItem to="/components/breadcrumb">Components</BreadcrumbItem><BreadcrumbItem>Breadcrumb</BreadcrumbItem></Breadcrumb><Breadcrumb separator="<b class='demo-breadcrumb-separator'>=></b>"><BreadcrumbItem to="/">Home</BreadcrumbItem><BreadcrumbItem to="/components/breadcrumb">Components</BreadcrumbItem><BreadcrumbItem>Breadcrumb</BreadcrumbItem></Breadcrumb></template><script>export default {}</script>
API
Breadcrumb props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| separator | 自定义分隔符 | String | Element String | / |
BreadcrumbItem props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| to | 链接,不传则没有链接,支持 vue-router 对象 | String | Object | - |
| replace | 路由跳转时,开启 replace 将不会向 history 添加新记录 | Boolean | false |
| target | 相当于 a 链接的 target 属性 | String | _self |
| append 3.4.0 | 同 vue-router append | Boolean | false |
