- 第3篇 Qt登录对话框
- 版权声明
- 导语
- 正文
- 二、登录设置
- 结语和资源下载
第3篇 Qt登录对话框
版权声明
该文章原创于Qter开源社区( http://www.qter.org ),作者 yafeilinux ,转载请注明出处! 可以到 这里 讨论本文章!
导语
在前一篇的内容中我们已经实现了登录对话框,这一篇对其进行改进,在弹出对话框中填写用户名和密码,按下登录按钮,如果用户名和密码均正确则进入主窗口,如果有错则弹出警告对话框。应广大Qter的要求,这一节先使用设计器进行讲解,然后再使用纯代码讲解一遍,想学习纯代码编程的小伙伴们努力吧!
环境:Windows 7 + Qt 5.8.0(包含QtCreator 4.2.1)
正文
一、使用设计模式创建界面
1.新建Qt Widgets Application,项目名称为login,类名和基类保持MainWindow和QMainWindow不变。
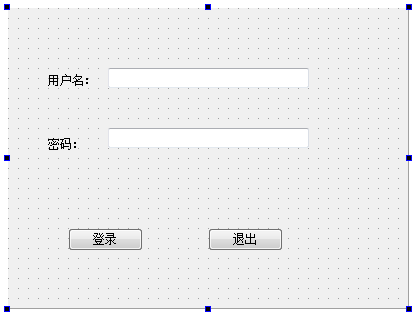
2.完成项目创建后,向项目中添加新的Qt设计师界面类,模板选择Dialogwithout Buttons,类名更改为LoginDialog。完成后向界面上添加两个标签Label、两个行编辑器Line Edit和两个按钮Push Button,设计界面如下图所示。

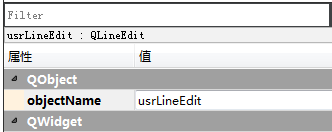
3.先选中用户名后面的行编辑器部件,然后在属性编辑器中将其objectName属性更改为usrLineEdit,如下图所示。下面依次更改其他部件的objectName属性,密码后面的行编辑器为pwdLineEdit,登录按钮为loginBtn,退出按钮为exitBtn。

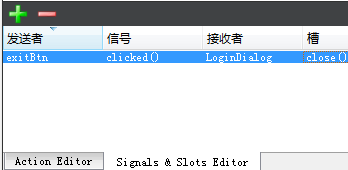
4.下面使用另外一种信号和槽的关联方法来设置退出按钮。在设计模式下方的信号和槽编辑器(Signals & Slots Editor)中,先点击左上角的绿色加号添加关联,然后选择发送者为exitBtn,信号为clicked(),接收者为LoginDialog,槽为close()。如下图所示。这样,当单击退出按钮时,就会关闭登录对话框。

5.右击登录按钮,在弹出的菜单中选择“转到槽…”,然后选择clicked()信号并确定。转到相应的槽以后,添加函数调用:
void LoginDialog::on_loginBtn_clicked(){accept();}
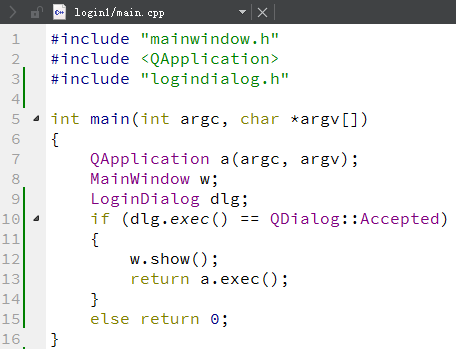
6.下面到main.cpp文件,更改内容如下:
#include#include "mainwindow.h"#include "logindialog.h"int main(int argc, char *argv[]){QApplication a(argc, argv);MainWindow w;LoginDialog dlg;if (dlg.exec() == QDialog::Accepted){w.show();return a.exec();}else return 0;}
7.这时运行程序,按下退出按钮会退出程序,按下登录按钮会关闭登录对话框,并显示主窗口。
二、登录设置
1.下面添加代码来实现使用用户名和密码登录,这里只是简单将用户名和密码设置为了固定的字符串,如果以后学习了数据库,还可以通过读取数据库来获取用户名和密码。到logindialog.cpp文件中将登录按钮的单击信号对应的槽的代码更改为:
void LoginDialog::on_loginBtn_clicked(){// 判断用户名和密码是否正确,// 如果错误则弹出警告对话框if(ui->usrLineEdit->text() == tr("yafeilinux") &&ui->pwdLineEdit->text() == tr("123456")){accept();} else {QMessageBox::warning(this, tr("警告!"),tr("用户名或密码错误!"),QMessageBox::Yes);}}
Qt中的QMessageBox类提供了多种常用的对话框类型,比如这里的警告对话框,还有提示对话框、问题对话框等。这里使用了静态函数来设置了一个警告对话框,这种方式很便捷,其中的参数依次是:this表明父窗口是登录对话框、窗口标题、界面显示的内容和最后要显示的按钮,这里使用了一个Yes按钮。注意还要添加该类的头文件包含,即:#include 。
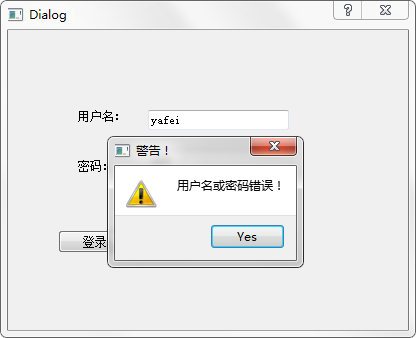
2.下面运行程序,如果输入用户名为“yafeilinux”,密码为“123456”,那么可以登录,如果输入其他的字符,则会弹出警告对话框,如下图所示。

3.对于输入的密码,我们常见的是显示成小黑点的样式。下面点击logindialog.ui文件进入设计模式,然后选中界面上的密码行编辑器,在属性编辑器中将echoMode属性选择为Password。这时再次运行程序,可以看到密码显示已经改变了。如下图所示。

当然,除了在属性编辑器中进行更改,也可以在loginDialog类的构造函数中使用setEchoMode(QLineEdit::Password)函数来设置。
4.在行编辑器的属性栏中还可以设置占位符,就是没有输入信息前的一些提示语句。例如将密码行编辑器的placeholderText属性更改为“请输入密码”,将用户名行编辑器的更改为“请输入用户名”,运行效果如下图所示。

5.对于行编辑器,还有一个问题就是,比如我们输入用户名,在前面添加了一个空格,这样也可以保证输入是正确的,这个可以使用QString类的trimmed()函数来实现,它可以去除字符串前后的空白字符。下面将logindialog.cpp文件中登录按钮单击信号槽函数中的判断代码更改为:
if(ui->usrLineEdit->text().trimmed() == tr("yafeilinux")&& ui->pwdLineEdit->text() == tr("123456"))
这时运行程序,已经实现相应的功能了。
6.最后,当登录失败后,我们希望可以清空用户名和密码信息,并将光标定位到用户名输入框中。这个可以通过在判断用户名和密码错误后添加相应的代码来实现:
else {QMessageBox::warning(this, tr("警告!"),tr("用户名或密码错误!"),QMessageBox::Yes);// 清空内容并定位光标ui->usrLineEdit->clear();ui->pwdLineEdit->clear();ui->usrLineEdit->setFocus();}
下面运行程序,大家可以测试一下效果。
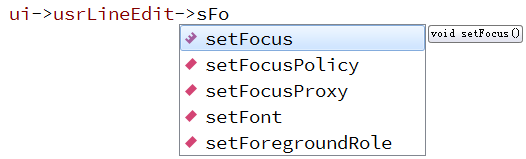
7.这里再补充一个技巧,就是Qt Creator的代码补全功能。Qt Creator拥有强大的代码补全功能,比如输入一个关键字时,只要输入前几个字母,就会弹出相关的关键字选择列表;输入完一个对象,然后输入点以后,就会弹出该对象所有可用的变量和函数。这里要说的是,当输入一个比较长得函数或变量名时,可以通过其中的几个字母来定位。比如说,要输入前面讲到的setFocus()函数,那么只需输入首字母s和后面的大写字母F即可,这样可以大大缩减提示列表,如果还没有定位到,那么可以输入F后面的字母o,定位到需要的函数后,直接按下回车键即可完成输入。如下图所示。

还可以使用ctrl + 空格键来强制代码补全,不过这个一般会和我们的输入法的快捷键冲突,大家可以更改输入法的快捷键,也可以在Qt Creator中的工具→选项→环境→键盘中来设置快捷键。
三、纯代码编写
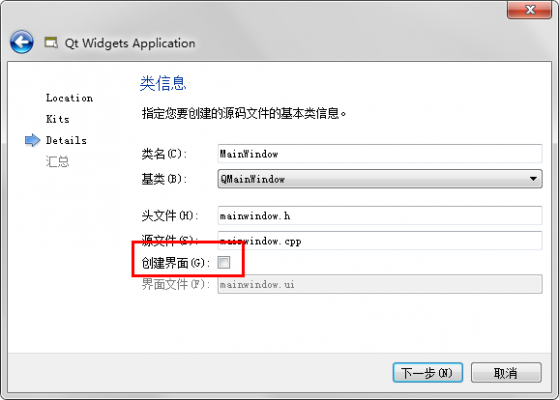
- 新建Qt Widgets Application,项目名称为login1,在类信息页面保持类名和基类为MainWindow和QMainWindow不变,取消选择创建界面选项,如下图所示。

这里我们依然创建了Qt Widgets应用,但是没有使用界面文件,这样就需要使用代码来实现界面。当然,如果有的童鞋说,纯代码编写就得是所有文件都自己写,如果你也有这种BT想法,那么就老老实实创建一个空项目,然后往里面添加main.cpp等文件吧,如果真想回到古时候,还可以参考《Qt Creator快速入门》第2章的后半部分,上面还讲到了使用记事本和命令行来编写编译程序,满足你的自虐心理。
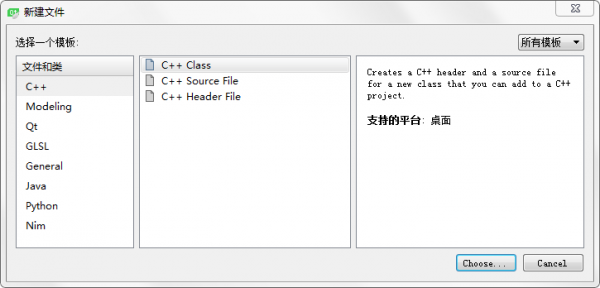
- 创建登录对话框类。往项目中添加新文件,模板选择C++分类中的C++ Class,如下图所示。

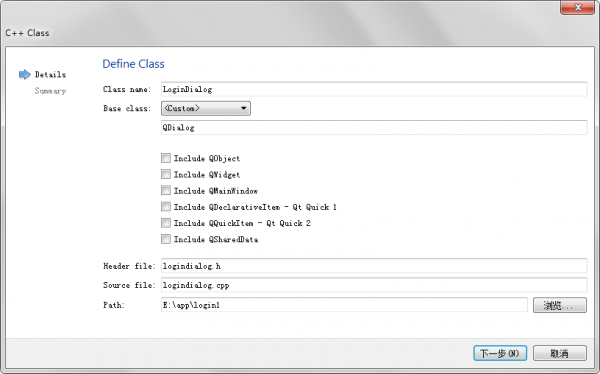
在类定义页面,将类名设置为LoginDialog,基类选择Custom定制,然后手动设置为QDialog。如下图所示。

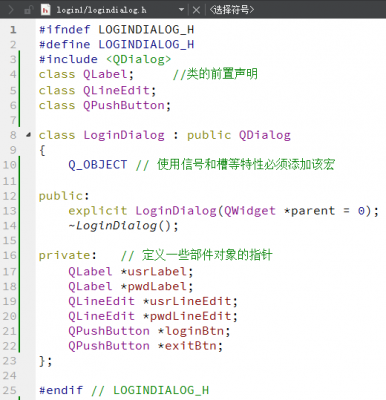
设置完成后,先打开logindialog.h文件,将其内容修改如下图所示。

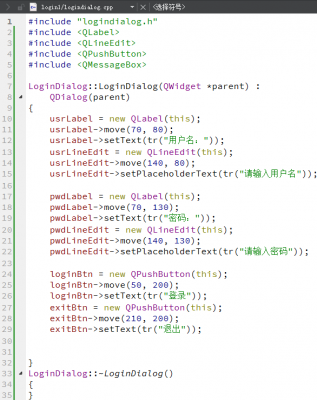
这里先添加了QDialog类的头文件,然后前置声明了QLabel、QLineEdit和QPushButton类,这是因为在下面只是定义了这些类对象的指针,并不需要该类完整的定义,所以可以将它们的包含语句放到源文件中进行。在LoginDialog类声明的开始需要添加Q_OBJECT宏才能使用信号和槽等元对象系统功能。在private部分定义了一些界面上需要的部件对象的指针。下面到logindialog.cpp文件中对这些部件对象进行初始化,其内容如下图所示。

这里定义了构造函数和析构函数,在构造函数中对界面部件进行了初始化,设置了它们的位置及要显示的文本,这些代码实现的效果与前面在设计模式设置部件实现的效果是一样的。简单举例:move(70, 80)就是将部件左上角的坐标设置为(70, 80),这个坐标是父窗口部件的,这里就是登录对话框,对话框的左上角是(0, 0)点;setText()就是设置显示文本;setPlaceholderText()是设置占位符文本。下面打开main.cpp文件,在其中使用登录对话框,更改代码如下图所示。

这里的代码与前面例子中是一样的。现在运行程序,已经可以显示出登录界面了。
3、实现功能
下面来实现两个按钮的功能,在Qt中,按钮按下功能是通过信号和槽来实现的,在前面的内容中我们已经看到三种方式来关联信号和槽了,下面来看下怎么使用代码自定义槽,然后手动进行关联。首先在logindialog.h文件的类声明的最后添加如下代码:
private slots:void login();
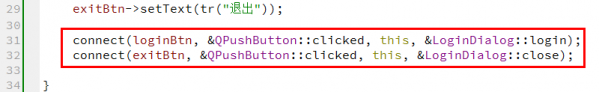
这样便声明了一个槽,其实槽就是一个函数,一般使用slots关键字,但在Qt 5新关联语法下也可以不使用该关键字,那么就可以像声明一般函数一样来声明槽,具体的内容我们将在后面章节中讲解,这里大家有个印象即可,一般建议使用slots关键字。下面打开logindialog.cpp文件,在构造函数的最后添加如下图所示的两行代码。

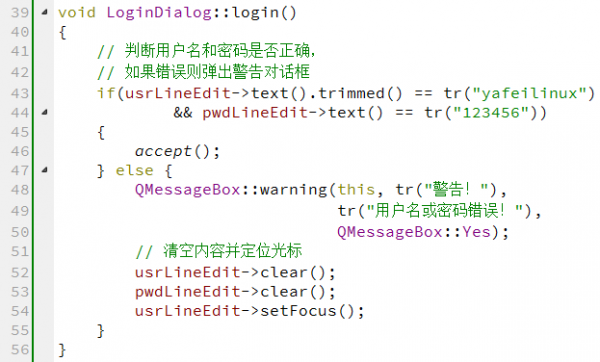
这里的connect()函数就是用来关联信号和槽的,简单来说,第一个参数就是发射信号的部件,比如这里的loginBtn按钮;第二个参数是发射的信号,比如这里是QPushButton类的单击clicked()信号;第三个参数是接受信号的部件,比如这里是this即本部件也就是LoginDialog;第四个参数是要执行的槽,比如这里是LoginDialog类的login()。使用connect()函数就相当于以前在设计模式进行的关联设置。下面在logindialog.cpp文件最后添加槽的定义,如下图所示。

这里与前面示例中的代码是一样的,只不过usrLineEdit等部件调用不再需要使用ui对象。现在可以运行程序,已经实现了与使用设计模式相同的功能(密码显示样式可以在构造函数中使用pwdLineEdit->setEchoMode(QLineEdit::Password)来设置)。到这里,如果是初学者,可能会有很多很多疑问,这些疑问一时半会也讲不完,即便是这里都讲到,大家也理解不了,所以还是多动手敲代码,多练习,然后跟着教程往后学习,疑惑会越来越少的。
结语和资源下载
这一节又讲解了两种信号和槽的关联方法,还讲解了一些部件的属性设置等内容。在《Qt Creator快速入门》一书中还讲解了大量常用的部件的使用说明,大家可以参考一下。
